本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布
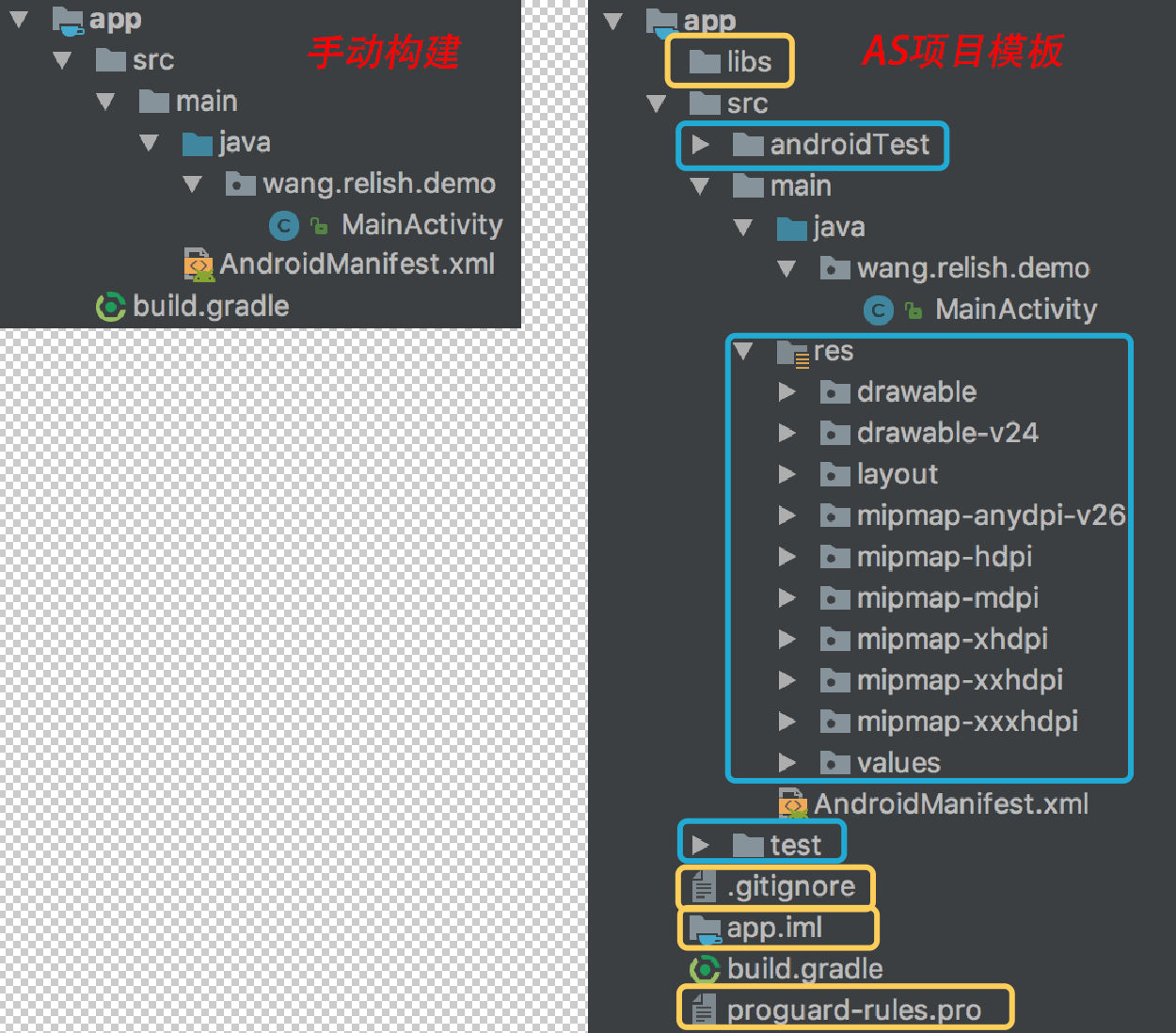
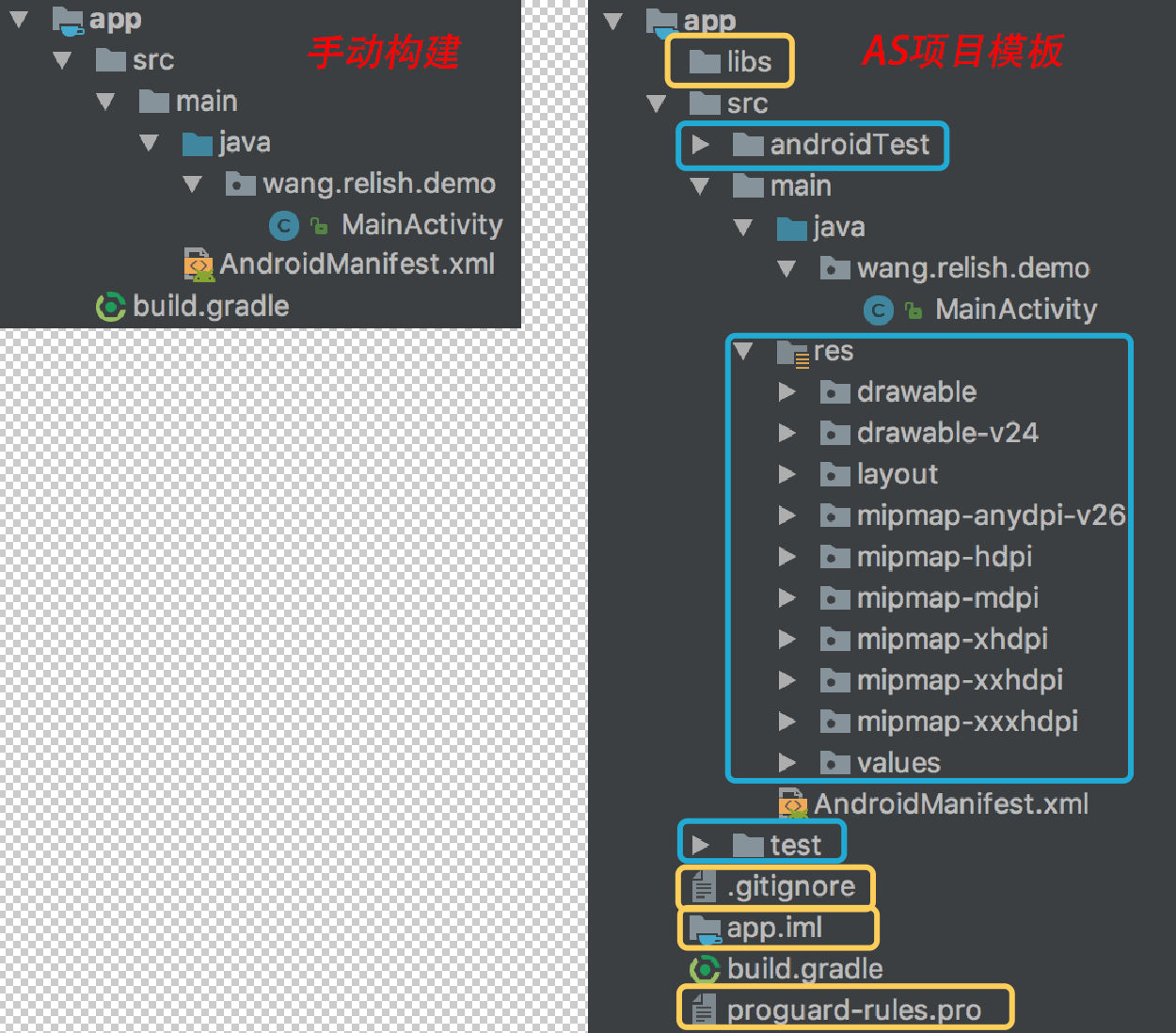
先上对比图(左侧是我们手动构建的最简单的Android项目;右侧是Android Studio默认创建的项目模板工程):

0 序言
进入正题前,先说个与手写程序(不借助IDE)类似的场景。我回想起以前初学Java时的场景—— 如何用记事本写一个HelloWorld。
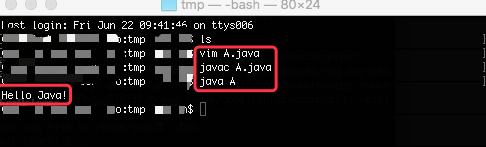
1 先写个最简单的Java程序:
1
2
3
4
5public class A{
public static void main(String[] args){
System.out.println("Hello Java!");
}
}2 在当前目录下运行
javac A.java(编译A.java文件,生成A.class文件)3 在当前目录下运行
javac A(执行class文件)4 就会看到
Hello Java!被打印在控制台(终端)上

用记事本开发Java程序确实简单,三两句话就讲完了。Android程序有那么多文件(AndroidManifest.xml、启动的Activity、layout文件、icon图标、strings.xml、styles.xml文件),这可咋整啊?
要是你认同这句话, 说明你早就已经习惯于Android Studio为你生成的项目模板(以下简称”AS项目模板”), 而失去了作为一位Android开发者自我的判断——一个最简单的Android程序到底需要哪些文件。
AS项目模板(未在括号里标注的文件/文件夹都是gradle相关的, 下文会详细讲解):
1 | ├── app(主工程) |
我可以告诉你, 上面所说的文件里,其实只有AndroidManifest.xml是必须的(图形页面对于Android程序来说并不是必须的, 比如只运行在后台的Service)。但是为了本文章的展示效果, 还是保留Activity。(有Activity也并不意味着一定需要layout.xml)
1 准备
前面丢了些悬念, 但我们还不能进入正题。先做或确保一些准备工作。
我们需要准备三样东西: Java SDK、Android SDK、Gradle SDK 。
前两样是Android开发必备的环境, 作为Android开发者自然不用多说。(请确保配置了ANDROID_HOME)
第三样是项目自动化构建工具(gradle), 可以用于构建Android项目。
1.1 配置gradle
如果你是macOS用户, 只需执行一条命令即可配置好最新版本的gradle环境: brew install gradle;
如果你使用的是其他操作系统, 可以参看: https://gradle.org/install/
(确保配置了GRADLE_HOME)
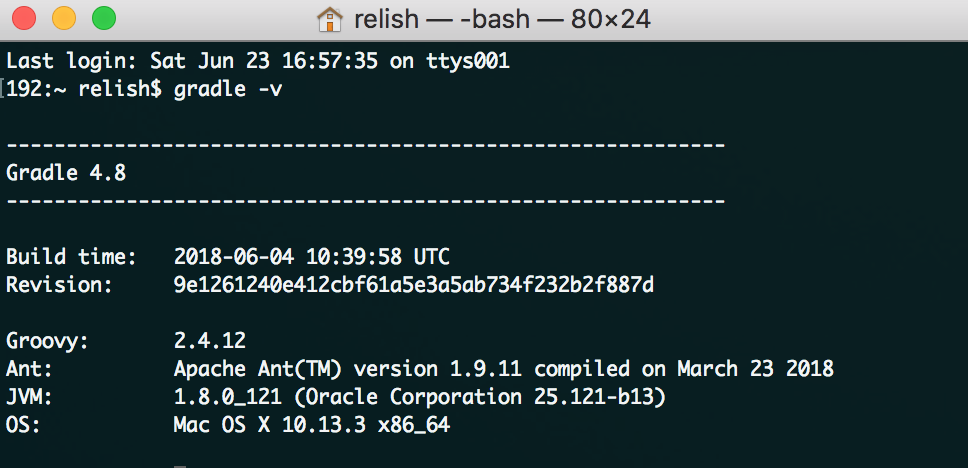
配置完毕后运行gradle -v, 检查是否配置完成。

2 写一个最最简单的Android程序
开门见山, 先放目录结构。需要手动编写的就三个文件MainActivity.java、AndroidManifest.xml、build.gradle。
1 | demo |
MainActivity.java 内容如下:
1 | package wang.relish.demo; |
AndroidManifest.xml 内容如下:
1 | <?xml version="1.0" encoding="utf-8" ?> |
build.gradle 内容如下:
1 | buildscript { |
3 生成项目的构建文件
接下来才是真正见证奇迹的时刻。
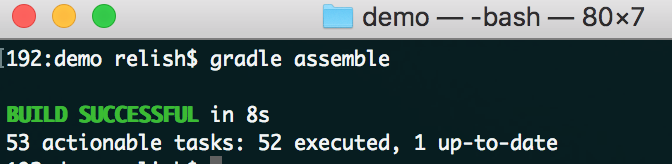
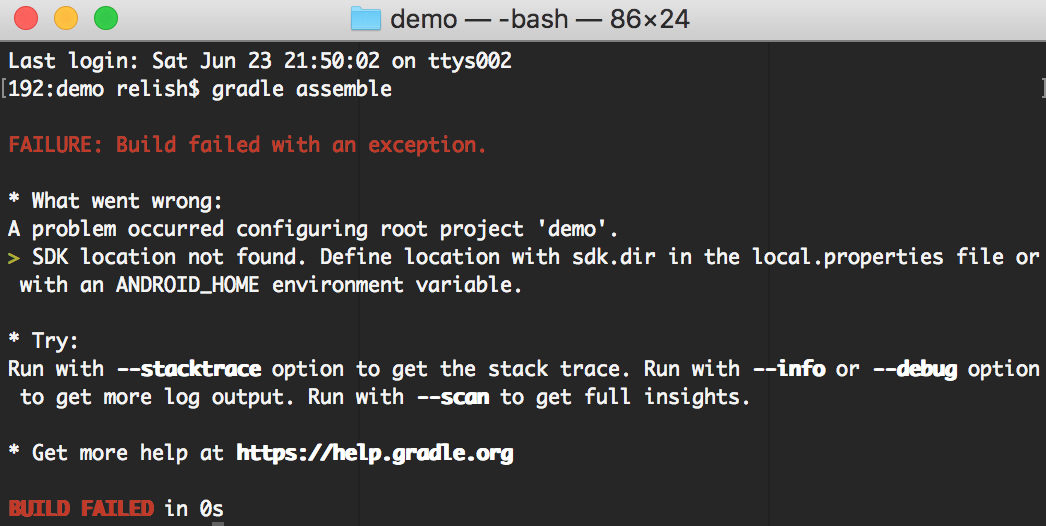
在demo(项目根目录)下执行gradle assemble, 如果你看到下图的执行结果说明运行成功了, 可以略过下文的错误说明, 请看执行完成。

如果你遇到如下错误, 则说明你未配置ANDROID_HOME环境变量。
解决方案有二:
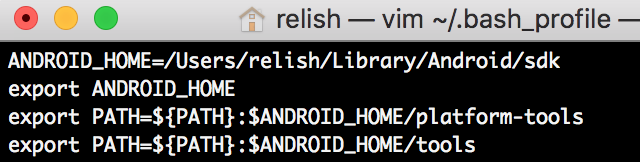
- 1) 配置ANDROID_HOME环境变量。下图是笔者电脑上的配置:

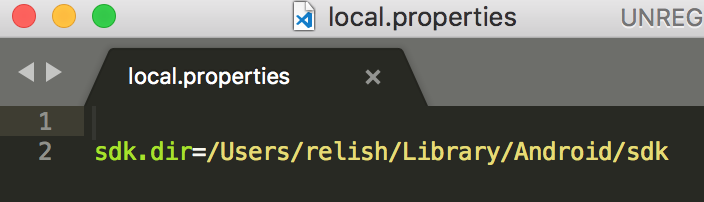
- 2) 在demo(项目根目录)下新建
local.properties文件, 输入AndroidSDK所在路径:1
sdk.dir=/Users/relish/Library/Android/sdk
下图是笔者电脑上的配置:

执行完成
执行完成后目录结构如下:
1 | ├── .gradle(gradle任务相关缓存) |
在/build/outputs/apk的debug和release文件下就可以看到生成的apk文件了。
安装apk文件后, 桌面图标如下(不同Android版本上显示的默认logo不同):
![]()
运行可以看到如下画面:

也许看到这里的读者开始有些疑问了。为什么只要这么三个文件就够了?哪怕构建后也只多了两个文件夹?AndroidStudio生成的空项目里还有setting.gradle、.idea文件夹、gradle文件夹、*.iml文件、gradlew、gradlew.bat等, 这么多文件呢!
4 由简入繁
如果你觉得这篇文章就这么结束了, 那你就想得太简单了。
莫慌, 正片开始!
接下来我要讲的是, 这个项目如何一步一步转化为我们熟悉的AndroidStudio的默认创建项目。
4.1 Gradle Wrapper
Gradle Wrapper是对Gradle的一层包装, 便于团队开发过程中统一Gradle构建的版本。 我们在项目开发过程中, 用的都是Wrapper这种方式。所以前面用的gradle相关命令建议都改为gradlew的命令(如: gradle assemble改为./gradlew assemble)。
在demo(项目根目录)下执行gradle wrapper, 执行完成后目录结构下新增的文件/文件夹如下:
1 | ├─ gradle |
gradlew和gradlew.bat分别是Linux和Windows下的可执行脚本。gradle-wrapper.jar是具体业务逻辑实现的jar包。gradlew最终是使用这个jar包来执行相关的Gradle操作。gradle-wrapper.properties是配置文件, 用于配置使用哪个版本的Gradle等。
打开gradle-wrapper.properties文件, 可以看到以下内容:
1 | distributionBase=GRADLE_USER_HOME |
| 字段名 | 说明 |
|---|---|
| distributionBase | 下载的Gradle压缩包解压后储存的主目录 |
| distributionPath | 相对于distributionBase的解压后的Gradle压缩包的路径 |
| zipStoreBase | 同distributionBase, 只不过是存放zip压缩包的 |
| zipStorePath | 同distributionPath, 只不过是存放zip压缩包的 |
| distributionUrl | Gradle发型版压缩包的下载地址 |
这里我们基本只需关注distributionUrl即可, 这个字段决定了你的gradle wrapper依赖哪个gradle版本。 |
- 为什么要使用Wrapper?使用Wrapper有什么好处?
因为使用gradle wrapper的方式不需要提前将gradle下载好,而是会自动根据本地的缓存情况决定是否需要联网下载gradle。而且假设每个开发者电脑上未安装/配置gradle环境, 那么他/她仍能通过执行gradlew命令执行gradle相关任务。而且wrapper规定了使用的gradle版本, 在团队开发中, 执行gradlew命令运行的都是同一个版本的gradle。避免了每个团队成员电脑上配置的gradle版本不同而带来的执行结果的差异。
4.2 多工程配置
settings.gradle
到这里为止, 先来看一下我们项目的目录结构:
1 | ├─ .gradle(文件夹) |
仔细观察发现, 少了settings.gradle文件, 而且这个src目录外面应该再包一层app目录…即便这样app里也少了一些其他的文件…莫慌, 我们一点点来分析。
settings.gradle文件大多数的作用是为了配置子工程(moudle)。但由于我们这个”最简单的Android程序”是一个单工程的项目, 所以settings.gradle并不是必须的。但是, 在实际开发过程中, 项目(Project)大多为多工程(module), 因此AS项目模板是会默认配置好settings.gradle, 并且主工程也被包装成一个名为app的子工程(moudle)。
settings.gradle的内容也很简单:
1 | include ':app' |
如果有多个module则用逗号隔开(不过我们这次不需要):
1 | include ':app', ':module1', ':module2' |
子工程配置
在demo(项目根目录)下, 新建app文件夹,将demo(项目根目录)下的src文件夹和build.gradle移动/剪切到新建的app目录下。
这时再次执行./gradlew assemble, 已经可以生成apk文件了。但总觉得还是跟AS项目模板有些不同——根目录少了一个build.gradle文件。此时的工程目录:
1 | ├─ .gradle(文件夹) |
既然是多工程配置, 那么每个子工程(module)都需要的配置就可以做成项目(project)配置, 减少重复代码。
因此我们把./app/build.gradle内的部分内容移动到根目录下的build.gradle中。
./build.gradle内容:
1 | buildscript { // 一个在项目构建之前, 为项目进行前期准备和初始化相关配置依赖的地方 |
./app/build.gradle内容:
1 | apply plugin: 'com.android.application' |
可以看到根目录下的build.gradle已经和AS项目模板长得很像了, 区别在与下面这段代码:
1 | task clean(type: Delete) { |
这里定义了一个名为clean的gradle任务(task),我们可以通过运行./gradlew clean执行这个任务。它的执行结果就是删除主项目的build文件夹。
忘了说, 现在再执行./gradlew assemble, build文件夹会生成在app目录下。再执行./gradlew clean就会删除app目录下的build文件夹。
4.3 其他未介绍的文件
其实文章讲解到这里, 我们手动修改的项目已经和AS项目模板大致相同了。因为此文介绍的重点其实是gradle构建工具和一个最简单的Android项目需要那些文件。但鉴于这里还有一些文件未提及,笔者决定简单介绍一下它们。
| 文件 | 说明 |
|---|---|
| *.iml、.idea文件夹 | JetBrain家的IDEA系列IDE的项目配置文件(Android Studio是基于IntelliJ IDEA的), 可以删除,下次用Android Studio打开时会自动生成 |
| gradle.properties | 可以放置gradle相关的全局常量声明和项目运行内存设置等 |
| local.properties | 声明AndroidSDK和NDK所在路径 |
| app/proguard-rules.pro | 代码混淆配置 |
| app/libs | 存放jar/aar包 |
| .gitignore、app/.gitignore | 记录需要被git忽略的文件/文件夹 |
.gitignore文件通常需要填写的内容:
1 | .gradle/ |
app/.gitignore文件通常需要填写的内容:
1 | build/ |
5 app主工程
文章讲解到这里, 我们手动修改的项目和AS项目模板的区别剩下app(主工程目录)目录下的文件内容、目录结构不同了。
二者不同的地方都已经用黄框和蓝框标出来了。其中黄框标注的文件已经在前文介绍过它们的作用了。下面介绍一下蓝框里的文件/文件夹。
5.1 单元测试
androidTest文件夹和test文件夹分别是Android单元测试和Java单元测试相关的目录。AS模板项目所用的单元测试框架是Java单元测试框架junit、AndroidJUnit、Android UI自动化测试框架espresso。
由于篇幅原因,关于单元测试的用法就不在此文中详细描述,感兴趣的读者可以查阅文末的引用资料或自行搜索相关资料进行学习。
5.2 资源文件
所有的资源文件夹都有-v[api-level]的形式、-[各国语言缩写]国际化资源的形式。如:drawable-zh-ldpi、values-en、drawable-v21。
drawable
存放图片/图标文件以及样式相关的文件
| 文件夹 | 说明 |
|---|---|
| drawable | 放置selector、shape、vector文件 |
| drawable-mdpi | 中分辨率图标(72*72, 320*480) |
| drawable-hdpi | 高分辨率图标(尺寸标准:48*48, 对应手机分辨率:480*800) |
| drawable-xhdpi | 超高分辨率图标(96*96, 720*1280) |
| drawable-xxhdpi | 超超高分辨率图标(144*144, 1080*1920), 主流分辨率 |
| drawable-xxxhdpi | 超超超高分辨率图标(192*192, 3840*2160) |
| drawable-v19 | Android4.4(API19)及以上特别设置的样式/图标 |
| drawable-v21 | Android5.0(API21)及以上特别设置的样式/图标 |
| drawable-v24 | Android7.0(API24)及以上特别设置的样式/图标 |
drawable-v[API-version]: 此类文件夹下的同名图标会默认使用最高版本的。如: ic_avatar.png分别在drawable-v19和drawable-v21分别有两个长得不同的图标文件, 如果运行的手机是Android5.1(API22)的, 那么它会加载drawable-v21下的ic_avatar.png;但如果仅在drawable-v19下放置了ic_avatar.png,drawable-v21没有的话, 在这台手机上运行时就会加载drawable-v19下的ic_avatar.png;如果drawable-v[API-version]此类文件夹未放置ic_avatar.png图标, 则会加载对应分辨率文件夹下的ic_avatar.png; 要是各分辨率的文件夹里也没有ic_avatar.png的话,就会加载drawable文件夹下的ic_avatar.png。
图标加载顺序:
drawable-v[对应的高API]->drawble-v[低API]->drawable-[对应高分辨率]dpi->drawable-[低分辨率]dpi->drawable
layout
| 文件夹 | 说明 |
|---|---|
| layout | 默认加载的布局文件 |
| layout-land | 横屏时加载的布局文件 |
| layout-port | 竖屏时加载的布局文件 |
| 布局文件加载顺序: | |
(根据屏幕状态而定)layout-land或layout-port->layout |
mipmap
用法与drawable一致。区别在于: mipmap文件夹仅仅用于放置app的logo图标。
values
AS项目模板:
| 文件 | 说明 |
|---|---|
| colors.xml | 颜色值常量 |
| strings.xml | 字符串常量 |
| styles.xml | 样式常量 |
除此之外还可以有以下文件:
| 文件 | 说明 |
|---|---|
| ids.xml | id常量(int类型) |
| arrays.xml | 数组常量 |
| attrs.xml | 属性声明, 用于自定义View |
| dimens.xml | 尺寸常量。长度(dp)、字体大小(sp)、像素值(px)等 |
| … | … |
其实并不需要拘泥于这些文件名, 想取啥文件名都行, 甚至这些文件里的内容也可以全写在一个文件里(但推荐写法还是分开写, 各司其职):
1 | <resources> |
其他资源文件
这里还有一些常见资源文件/文件夹未提及, 将在下方表格中列出:
| 文件夹 | 说明 |
|---|---|
| anim | 动画文件 |
| raw | 媒体文件(音频、视频文件) |
| xml | 其他的xml类型文件 |
| menu | 菜单文件 |
5.3 app/build.gradle
AS项目模板的app/build.gradle文件内容:
1 | apply plugin: 'com.android.application' // 应用Android Gradle插件. (有些网友在介绍gradle的文章中把它描述为"声明是Android程序",纯属扯淡) |
implementation vs compile
从Android Gradle plugin 3.0开始推荐使用implementation和api来替换原先的compile。理论上你可以把所有的compile替换成api。下面说说它们的区别:
| 命令 | 说明 |
|---|---|
| compile | 本module将会泄露其依赖的module的内容 |
| api | 同compile |
| implementation | 本module不会通过自身的接口向外部暴露其依赖module的内容。推荐使用implementation来进行依赖(而不是api或compile),这会大大改善工程的构建时间 |
其他改动:
- provided -> compileOnly
- apk -> runtimeOnly
- testCompile -> testImplementation // 编译测试用例时依赖, 不会打包到发布的产品中
- androidTestCompile -> androidTestImplementation // 编译测试用例时依赖, 不会打包到发布的产品中
5.4 AndroidManifest.xml
AS项目模板的AndroidManifest.xml文件内容:
1 | <?xml version="1.0" encoding="utf-8"?> |
6 总结
本来只是想介绍一个不借助IDE可以手写出来的最简单的Android程序的教程。讲着讲着就想把Android Studio的模板工程目录结构、文件作用都说了一遍, 不知不觉写了这么多。也把我们这个最简单的Android程序一步步拓展成了Android Studio的模板工程。希望各位读者在体会到Android Studio为我们广大Android开发者的开发工作带来莫大的帮助的同时, 明白Android Studio为我们都做了哪些事。
引用资料
Wrapper (gradlew):
Gradle官方文档:
Android单元测试-如何开始?
自适应图标(Adaptive icons):
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive
迁移到插件3.0.0:
https://developer.android.com/studio/build/gradle-plugin-3-0-0-migration#new_configurations

