关于作者
景三,程序员,主要从事Android平台基础架构方面的工作,欢迎交流技术方面的问题,可以去我的Github提issue或者发邮件至relish.wang@gmail.com与我交流。
@[toc]
零、项目简介
KeyboardListener是从facebook/react-native源码中抽离出来的用于监听Android软键盘弹出与收回事件的工具。
扫描二维码下载Demo
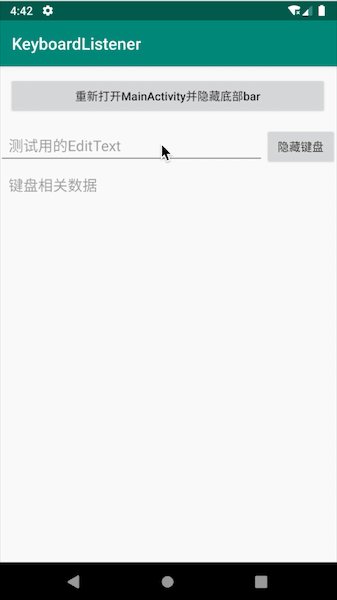
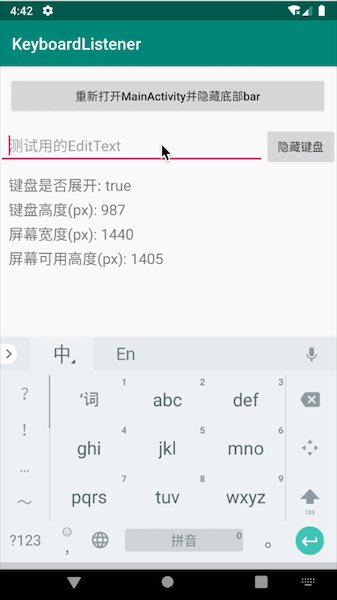
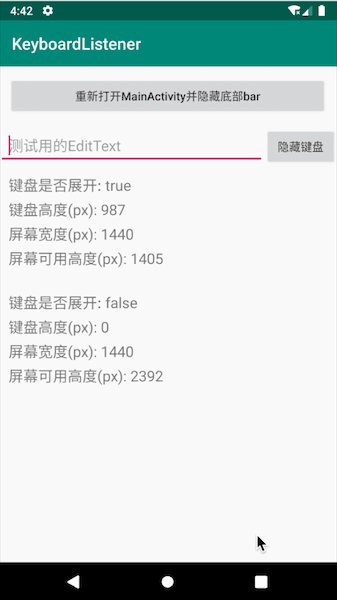
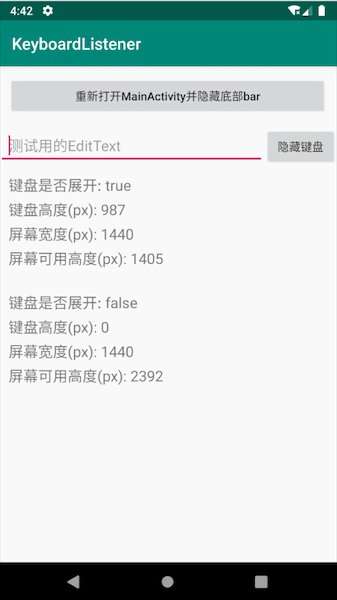
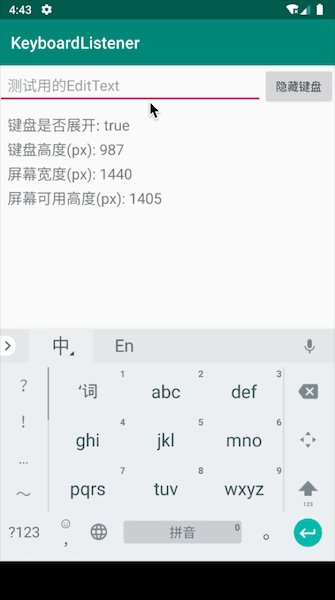
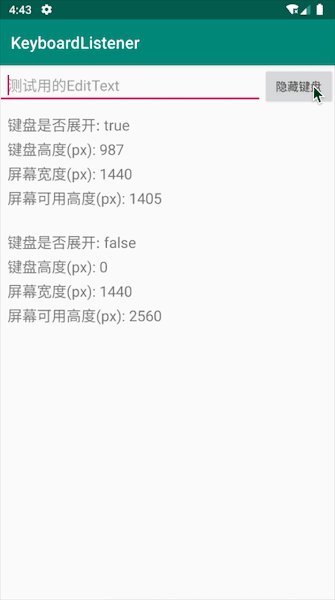
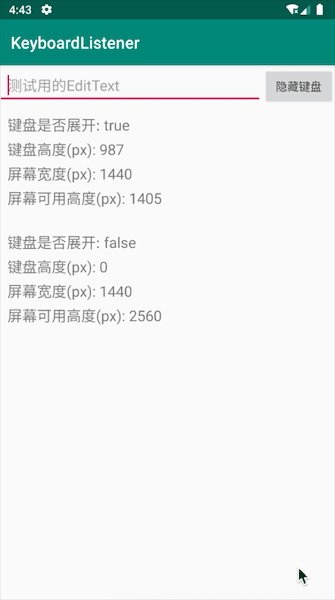
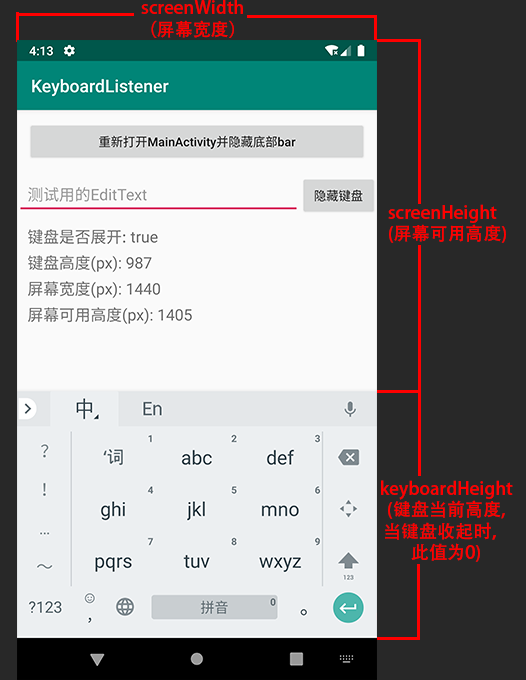
一、效果演示

(注意“屏幕可用高度”的数值)

(注意“屏幕可用高度”的数值)
二、使用方法
可以直接把DisplayMetricsHolder、GlobalLayoutListener、OnKeyboardChangedListener三个文件直接拷贝到你的工程里使用。
1 | rootView.getViewTreeObserver().addOnGlobalLayoutListener( |

三、更新日志
四、致谢
感谢facebook/react-native提供代码解决方案。
本仓库使用的react-native相关代码:
ReactRootView.java里的内部类CustomGlobalLayoutListener
监听键盘事件的监听器。
-
通过反射获取相关尺寸数值。
PixelUtil.java(非必要)
度量单位转换工具。px<->sp/dp之间的转化。

